在使用百度Echarts绘图时需要在折线图的基础上进行点的标记。而官方没有现成的demo可用,只能自己写一个
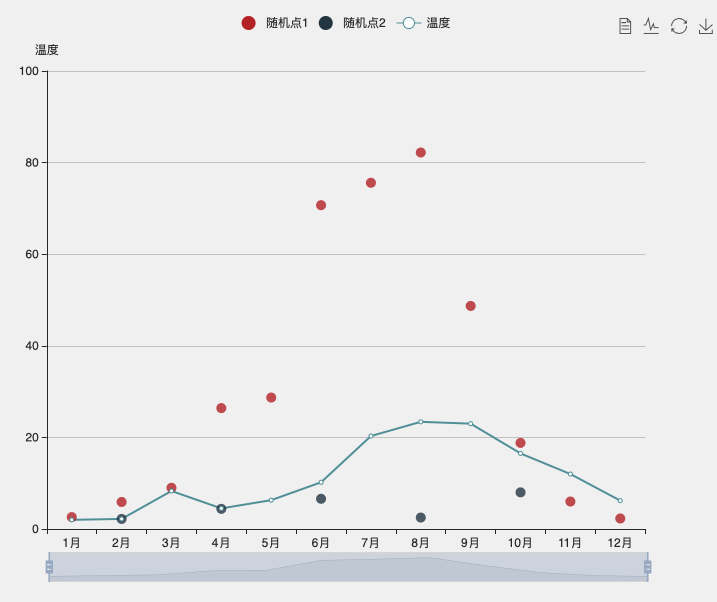
先上一张效果图

再上代码
option = {
tooltip: {
trigger:"xAxis",//若需要使用默认的『显示』『隐藏』触发规则,则可以去掉trigger的配置
axisPointer:{type:"cross",show:true},
formatter: '{a}{b}{c}'//默认触发规则中散点展示的内容,{a}标题;{b}X坐标;{c}Y坐标
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'scatter']},
restore: {show: true},
saveAsImage: {show: true}
}
},
dataZoom: [
{
type: 'slider',//显示拖拽功能
},
],
legend: {
data:['随机点1','随机点2','温度']
},
xAxis: [
{
type: 'category',
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '温度',
min: 0,
},
],
series: [
{
name:'随机点1',
type:'scatter',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 75.6, 82.2, 48.7, 18.8, 6.0, 2.3]
},
{
name:'随机点2',
type:'scatter',
data:[['2月', 2.2],['4月', 4.4],['6月', 6.6],['8月', 2.5],['10月', 8] ]//区别于第一种方法,[x,y] 分别对应x和y轴上的坐标,可以自定义位置。而第一种只能按照已有的x坐标顺序排序
},
{
name:'温度',
type:'line',
data:[2.0, 2.2, 8.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
option 为Echarts的主体结构。构造好option之后就可以非常方便的使用了。使用方法也比较简单,可以参考下面的示例
引入Echarts
为了更好的访问可以使用开源的CDN资源,比如bootcdn,在 bootcdn 上选择一个最新的 Echarts版本并加载
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="https://cdn.bootcss.com/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
</html>
绘制图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcss.com/echarts/4.2.0-rc.2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = xxx;//这里既是文章开头的那段option代码
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>